Continuing with the topic of helping new web development enthusiasts to track their progress, I would like to share a new Notion template with you. You can use it by itself, or include it on the Web Dev Resources template I already shared here.
The HTML Study Progress Tracker Notion Template
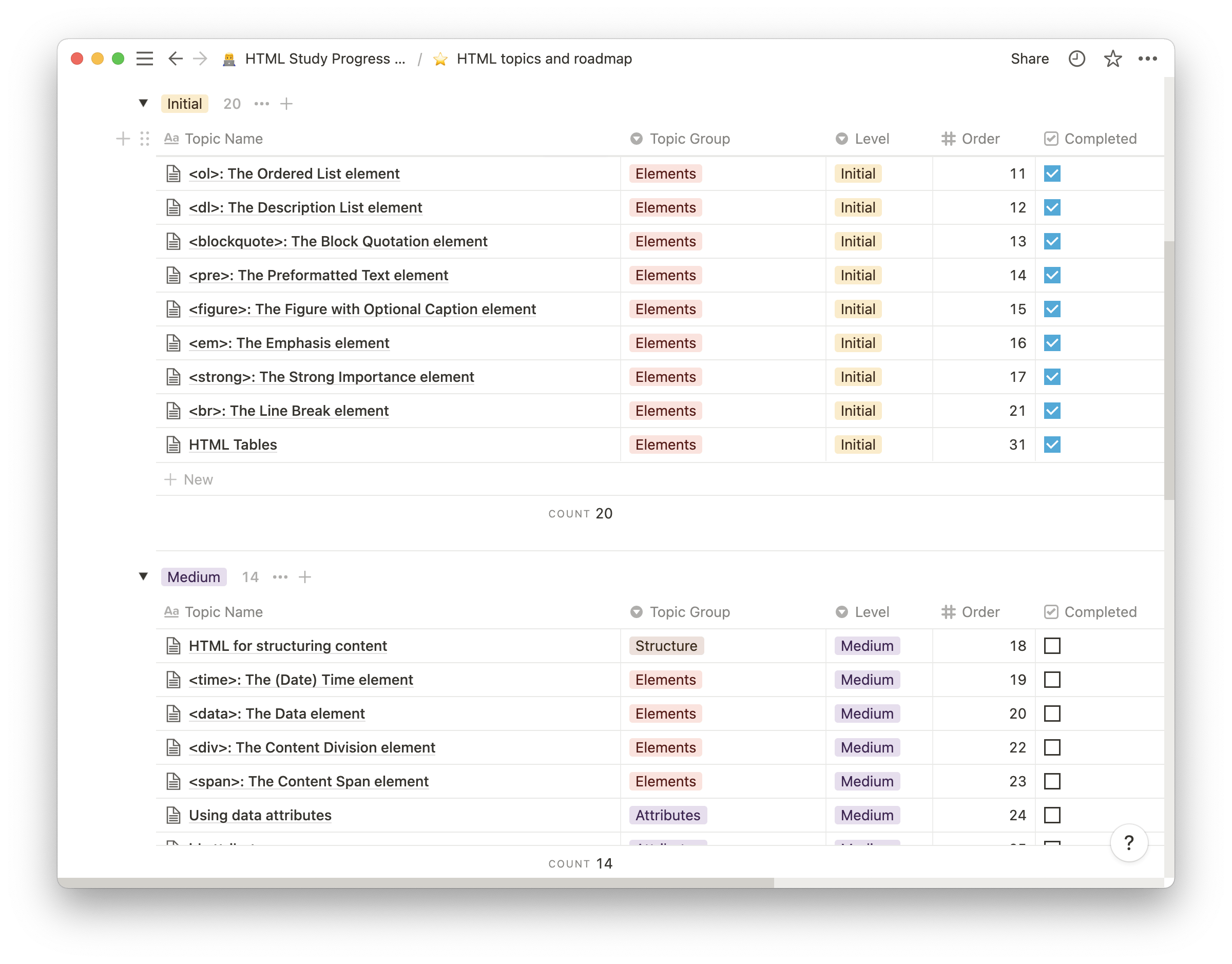
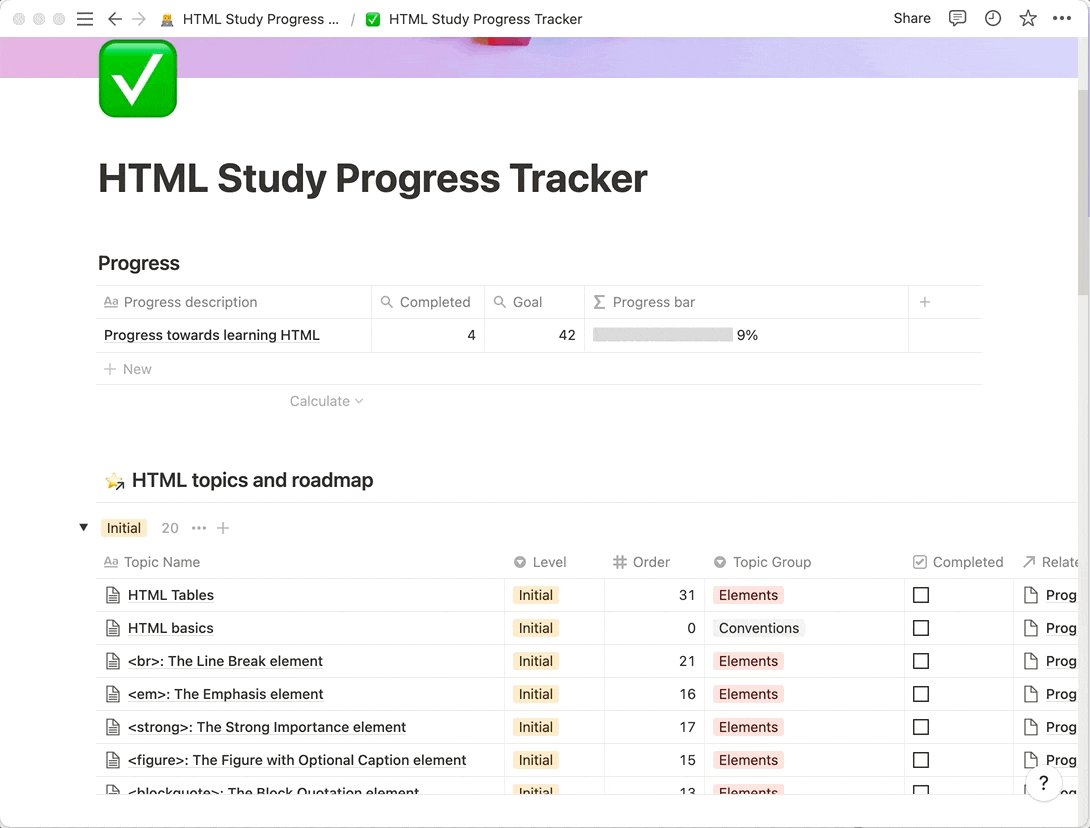
This template focuses on a specific topic: HTML. Thanks to researching great books and awesome internet sources, I have compiled the 42 most important subjects that we need to learn for mastering HTML. In the template, you can find the topic, its category, the difficulty level (according to my own experience), and checkboxes to keep track of what you have learned so far.

The objective of presenting HTML topics this way is to build some sort of road map to help us navigate the learning process. Each topic has an order that I have seen works best, but you can jump around as you see fit.
Measuring progress
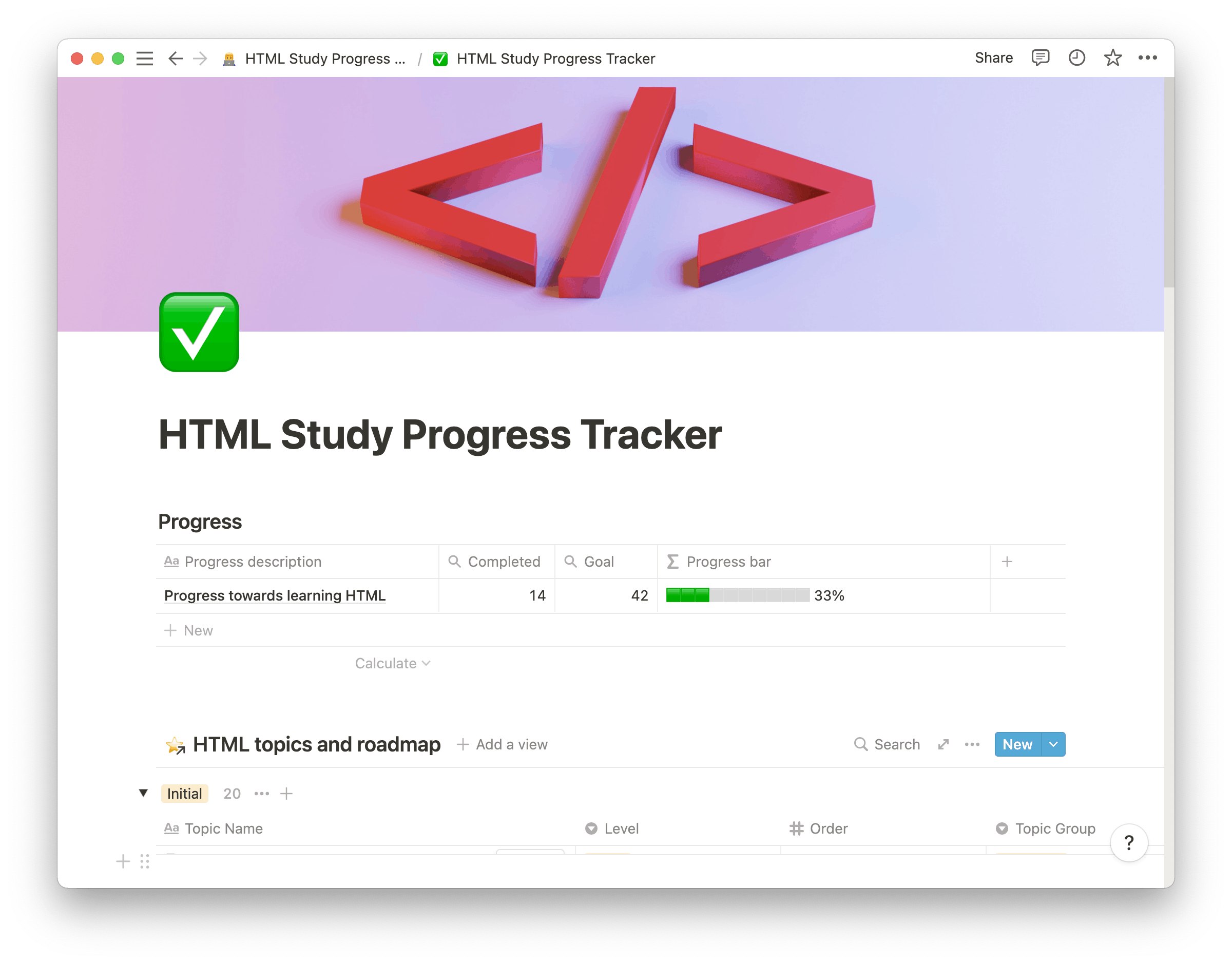
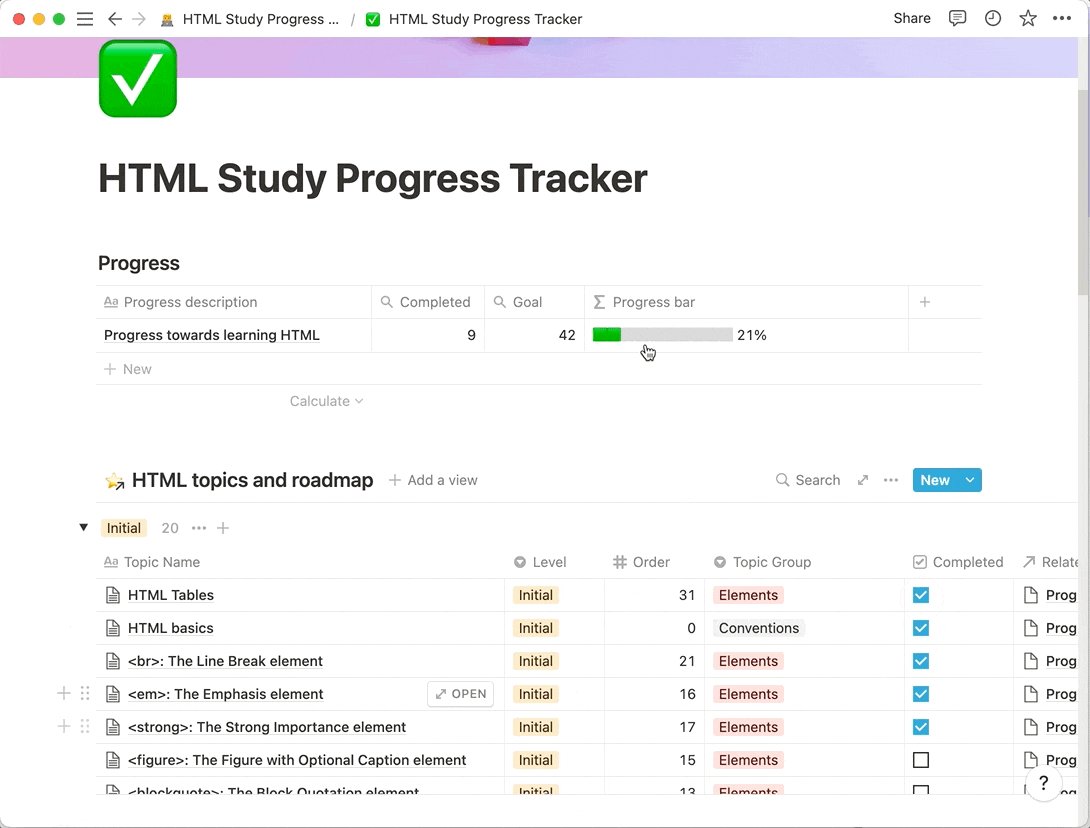
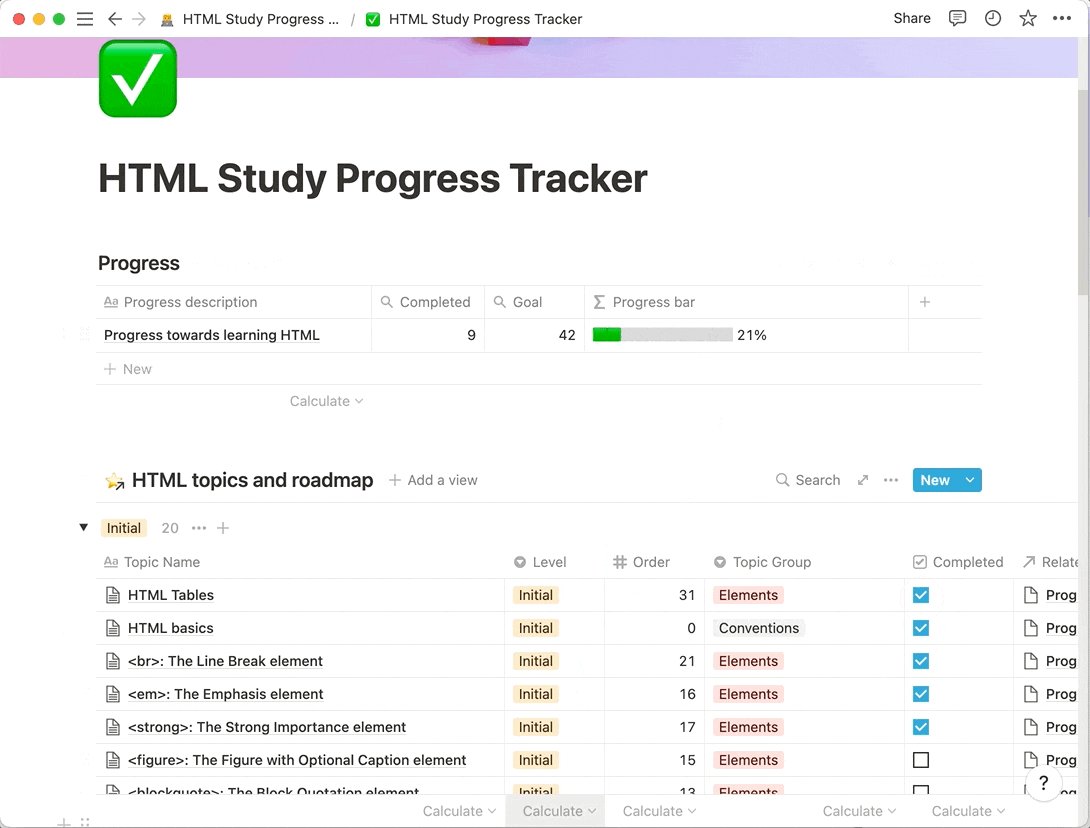
The template also includes a Study Progress Tracker (patent pending 😉) that shows in a clear way your progress through the HTML part of the web development learning journey. I have asked people to tell me what are some of the challenges they find in their learning path, and many have replied that an unclear way of measuring progress is one of their main challenges. This is the reason behind this part of the template, and it's just a suggestion that you can change and alter as it works best for you.

How to use the template
I wanted to create a template as easy and straightforward to use as possible, so as not to include too much friction into the process of using it. The steps to add a new topic (on top of the 42 already there), and mark it as completed once it has been studied is simple:
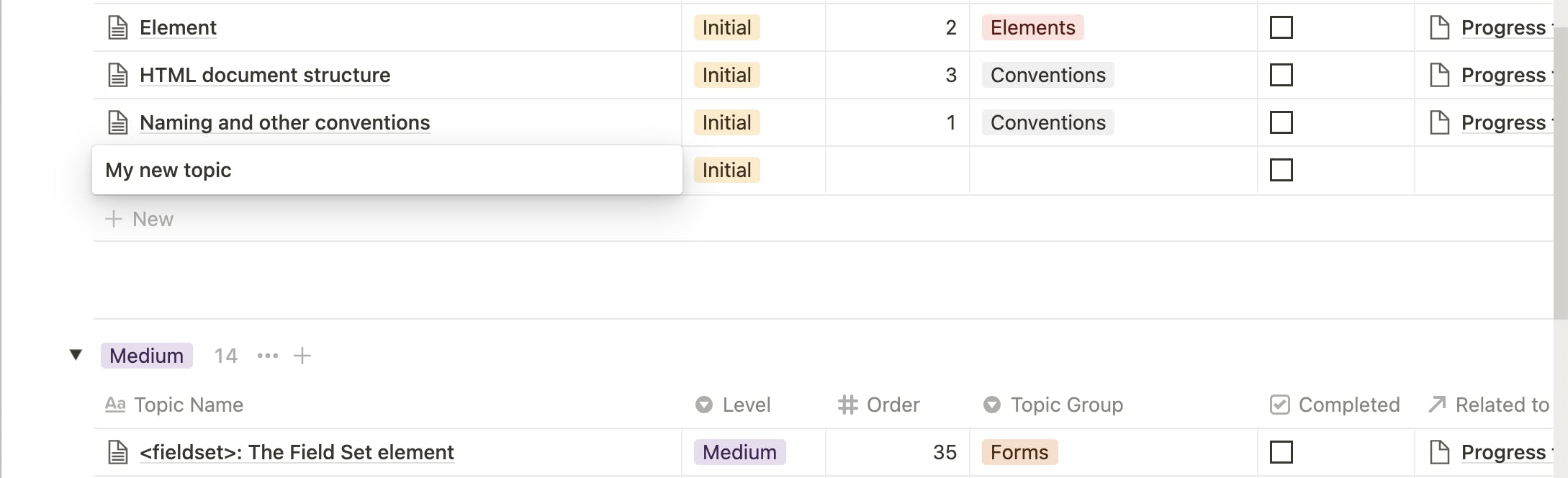
Step 1: add a new topic
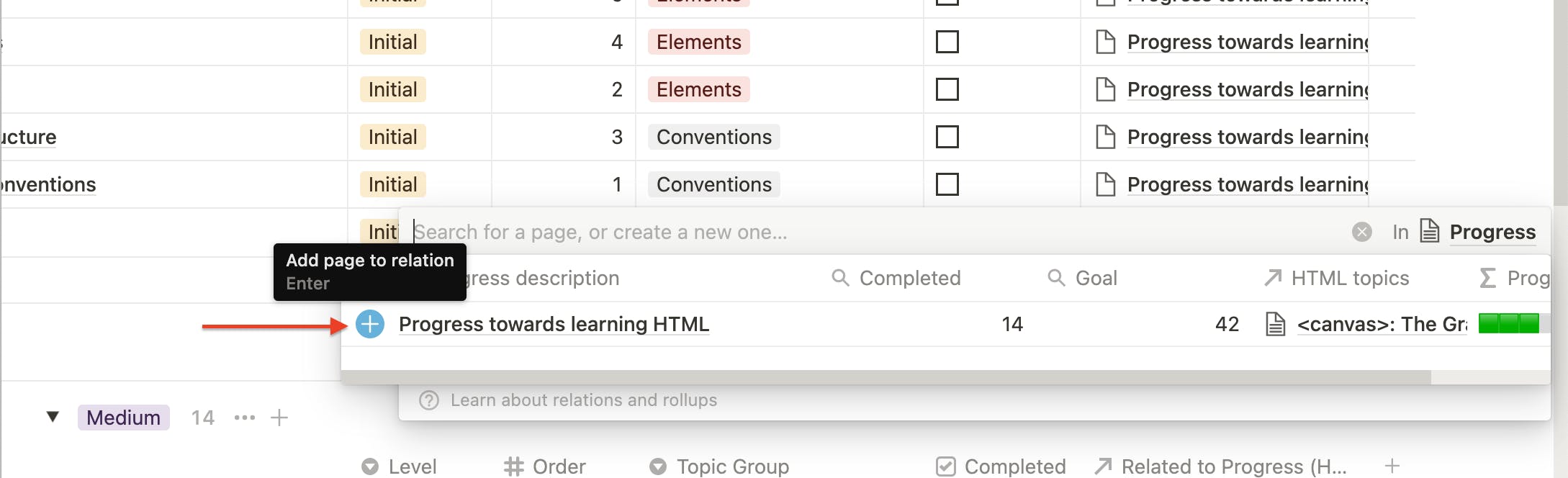
Add a new topic to the "HTML topics and roadman" database (you can do this on any of the two pages of the template), choose the level, its group, and its order.

But most importantly, choose the corresponding related value in the "Related to Progress (HTML topics)" (don't worry, there is only one). This will link this database with the progress bar tracker.

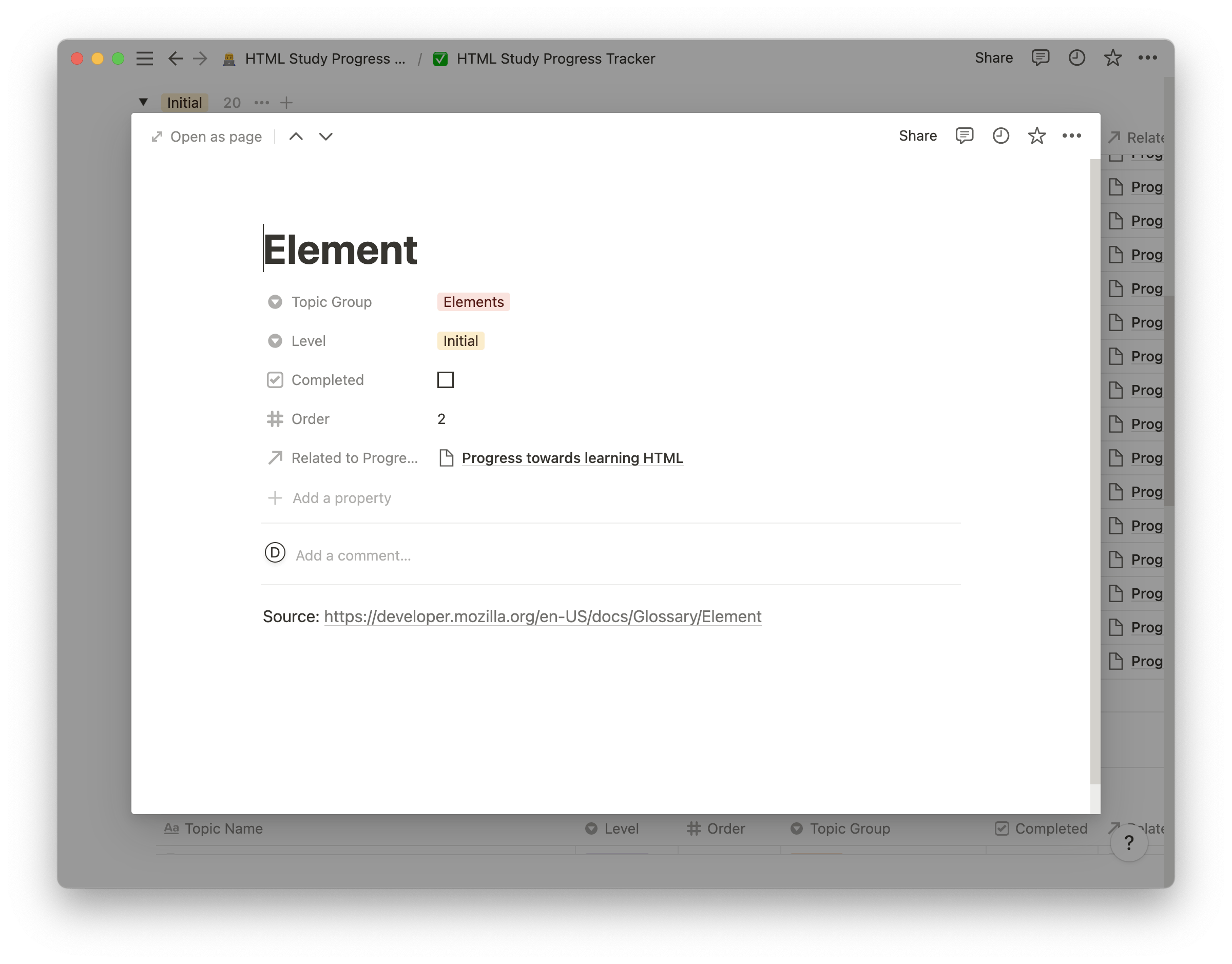
Step 2: add notes to the topic
Each of the 42 topics I have shared has a link to an MDN page with explanations for that topic.

I encourage you to use this topic page to create your "repository" of notes about it.
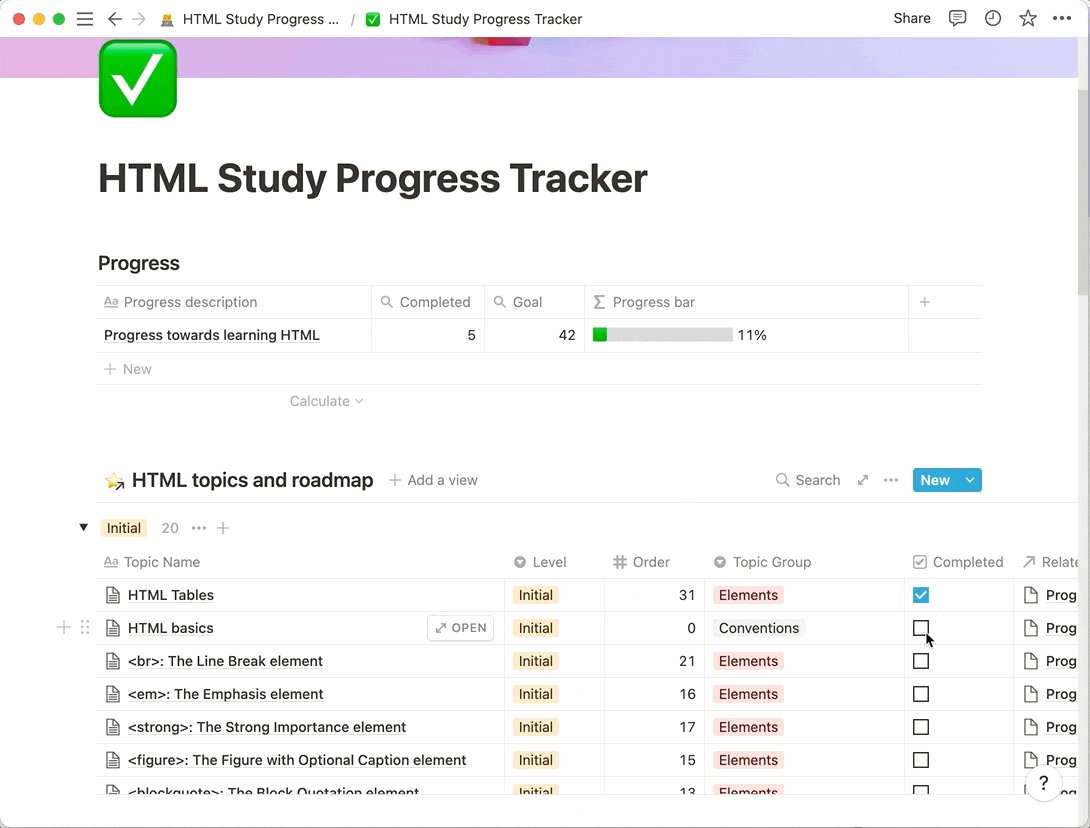
Step 3: making progress
Once you are happy with how much do you know about a certain topic, you can click the checkbox under the "Completed" column to mark the topic as learned. This will trigger an update on the progress bar, and it will gro accordingly, thus measuring your progress automatically.

Step 4: customisation
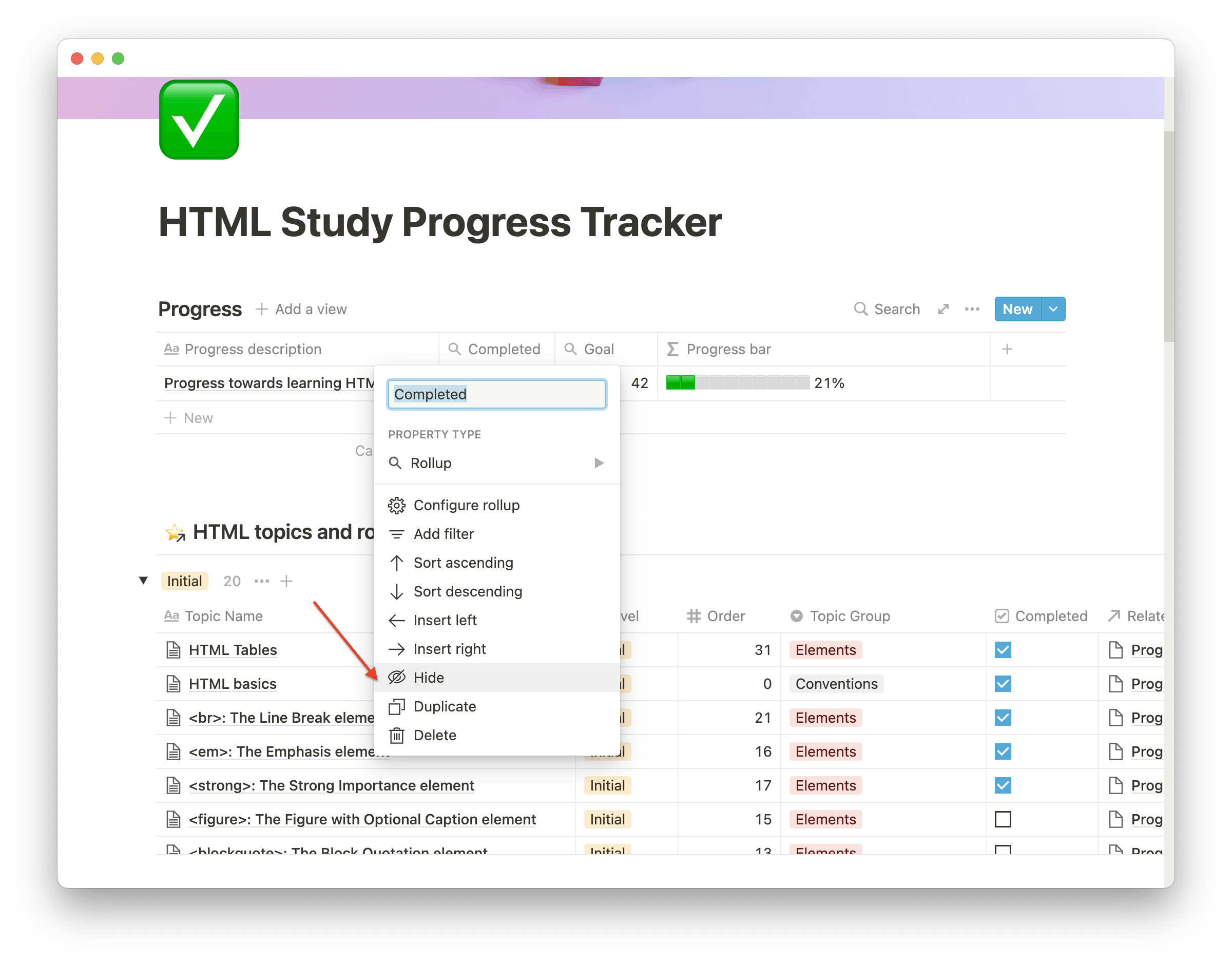
As I said before, you can customise the template as you like. Something I'll do is hide the "Completed" and "Goal" columns of the Progress section to make it more minimalistic.

Getting the template
🤷♂️ - "This is all good and all, but Damian, where can I get the Notion template?"
😅 - I almost forgot! You can get the template from this link: download HTML Study Progress Tracker Notion Template
The template is totally free, but I present you with the option of paying any amount you like for it so I can keep investing my time and effort into creating this kind of content for you 😊.
Final words
Please, let me know in the comments section what do you think about this template, as I would love to improve it. I'm also working on a CSS template that I should release soon, so consider subscribing to my newsletter to get a notification when it's out!
Cheers!
🗞️ NEWSLETTER - If you want to hear about my latest articles and interesting software development content, subscribe to my newsletter.
🐦 TWITTER - Follow me on Twitter.