It's been a while since a posted anything because, you know, life gets in the way, I got married, and stuff 😂. But I didn't forget about what I promise, and I want to resolve it right now (wink, wink).
I have finished my CSS study progress tracker Notion template and I want to share it with you! Before continuing, if you haven't got the HTML version of this template, you can take a look at it here.
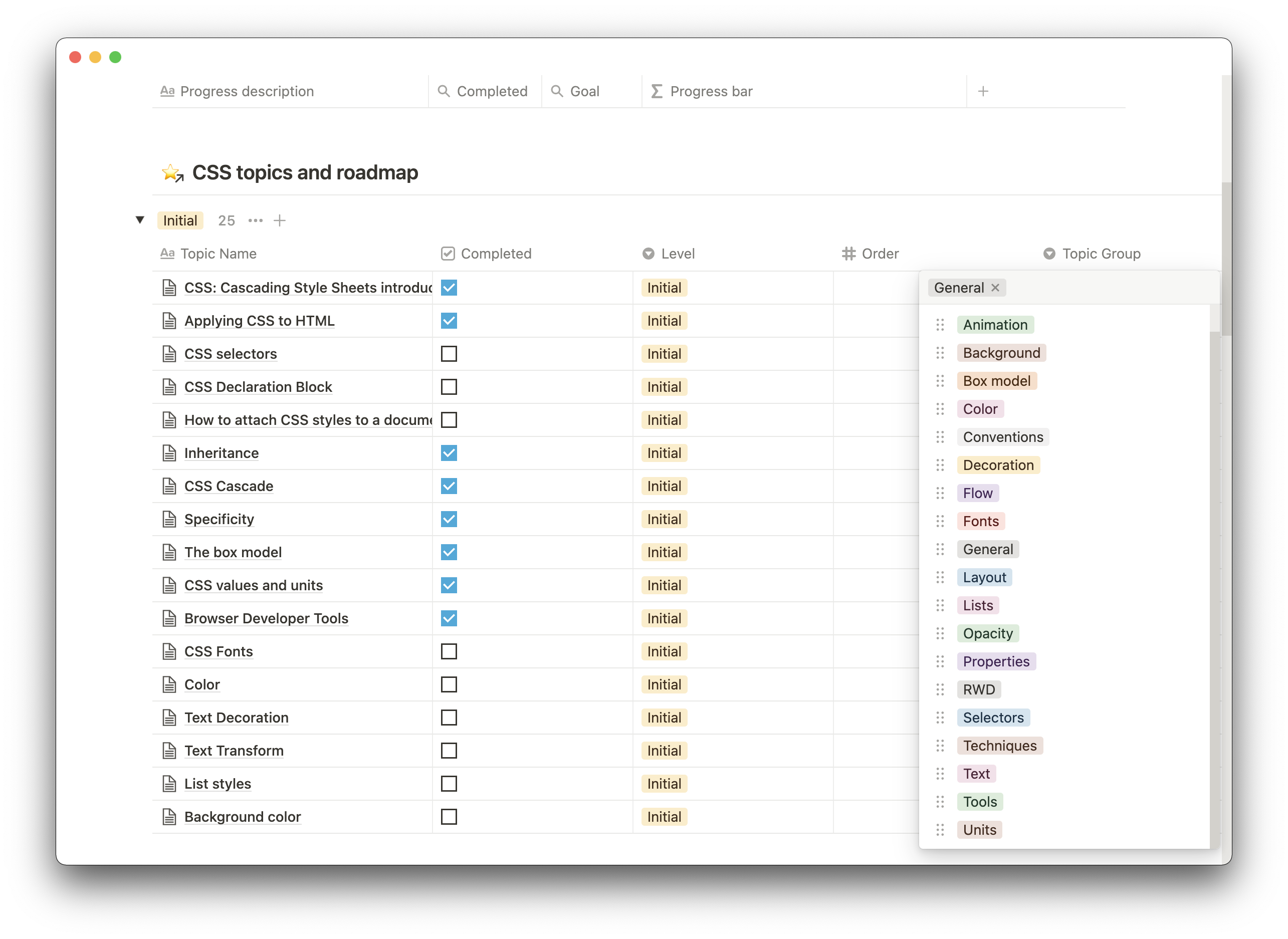
A quick look at the CSS study template

In this Notion template, you will find a progress bar that automatically updates whenever you check a topic as completed, 73 CSS topics classified in three difficulty levels (initial, medium and advanced) and divided into 19 topic groups (ranging from Animation to Layout and Responsive Web Design).

Each topic has a link to an online source discussing it (usually Mozilla Development documentation), and space for you to take notes on it.

As always, feel free to modify this template and adapt it to your needs.
How to use the template
Once more, I wanted to create a template that is easy to use and leave room for you to tweak it as you see fit. The steps to add a new topic (on top of the 73 already there), and mark it as completed once it has been studied is simple:
Step 1: add a new topic
Add a new topic to the "CSS topics and roadmap" database (you can do this on any of the two pages of the template), choose the level, its group, and its order.

But most importantly, choose the corresponding related value in the "Related to Progress (Property)" (don't worry, there is only one). This will link this database with the progress bar tracker.

Step 2: add notes to the topic
Each of the 73 topics I have shared has a link to an MDN page with explanations for that topic.
I encourage you to use this topic page to create your "repository" of notes about it.
Step 3: making progress
Once you are happy with how much do you know about a certain topic, you can click the checkbox under the "Completed" column to mark the topic as learned. This will trigger an update on the progress bar, and it will grow accordingly, thus measuring your progress automatically.

Step 4: customisation
As I said before, you can customise the template as you like. Something I'll do is hide the "Completed" and "Goal" columns of the Progress section to make it more minimalistic.

Getting the template
🤷♂️ - "This is all good and all, but Damian, where can I get the Notion template?"
😅 - Grab your mouse and smash this link: download CSS Study Progress Tracker Notion Template
The template is totally free, but I present you with the option of paying any amount you like for it so I can keep investing my time and effort into creating this kind of content for you 😊.
Final words
Please, let me know in the comments section what do you think about this template, as I would love to improve it. I'm also working on a Role Playing Game (RPG) quest-based template to keep us motivated during our learning progress, so consider subscribing to my newsletter to get a notification when it's out (and maybe some ideas about what you would like to include in it)!
Cheers!
🗞️ NEWSLETTER - If you want to hear about my latest articles and interesting software development content, subscribe to my newsletter.
🐦 TWITTER - Follow me on Twitter.